Rappel
-
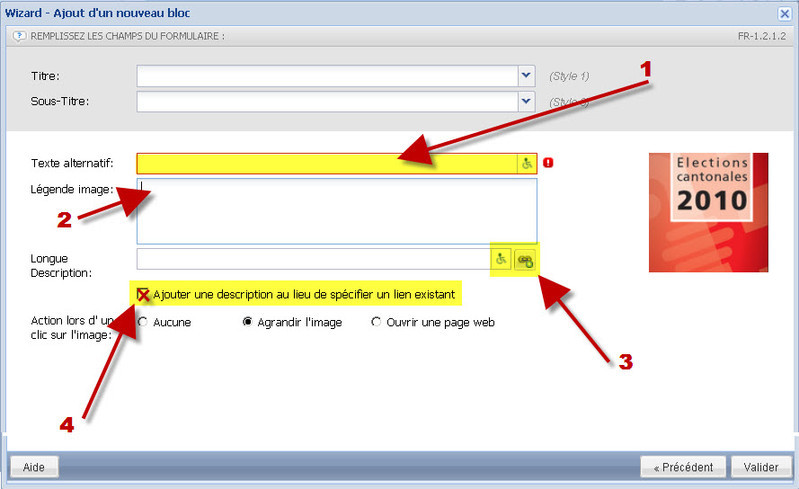
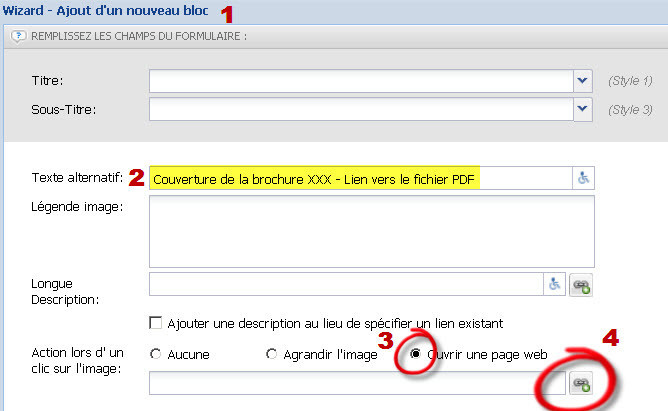
Chaque image doit impérativement posséder un texte alternatif/courte description de l'image (moins de 80 caractères).
-
Si l'image est cliquable ou a une fonction bien particulière (lien vers un autre site ou vers un PDF par exemple), le texte alternatif doit expliquer cette fonction et non pas se contenter de décrire l'image. Exemple: «Page de couverture de la brochure XX - Lien vers la brochure en format PDF».
- Si l'image est trop complexe pour être décrite en moins de 80 caractères (diagrammes, organigrammes, graphiques, cartes thématiques, etc.), il faut également prévoir - en plus du texte alternatif - une longue description (longdesc). Cet élément n'est pas accessible directement par les personnes voyantes. En revanche, pour les personnes malvoyantes, le lecteur d'écran signalera la présence d'une longue description par une annonce du style «Appuyez sur la touche Entrée pour obtenir une description détaillée de l'image».
La légende décrit le contenu de l'image. Elle s'affiche juste sous l'image et n'est visible que par les personnes voyantes. Ce champ est facultatif. Une image à caractère décoratif ne devrait pas être légendée.
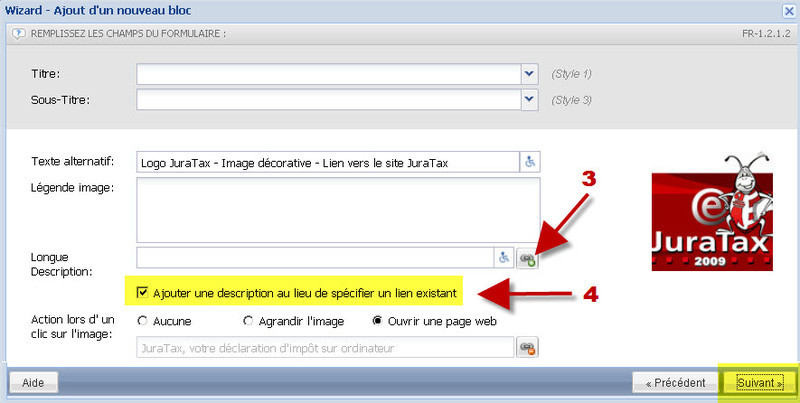
Si l'image est trop complexe pour être décrite dans le champs «texte alternatif» en moins de 80 caractères (diagrammes, organigrammes, graphiques, cartes thématiques, etc.), il faut prévoir une longue description (longdesc). Il s'agit d'un «commentaire» qui s'affiche si l'internaute non-voyant utilise un logiciel de lecture d'écran. On peut crééer une description longue au moyen d'un lien vers une page séparée (3) ou vers un champ texte supplémentaire (4) à remplir.
Ces champs doivent être remplis au moment du téléchargement de l'image, mais on peut les compléter/modifier à tout moment. Il n'est donc jamais trop tard pour bien faire!

Longue description - Comment procéder
IceCube.Net offre deux possibilités de créer une description longue:
-
La première solution consiste à créer au moyen du bouton (3) un lien pointant vers une page contenant la longue description en format texte ou vers un fichier audio par exemple. Cette variante est surtout utilisée par la rédaction Web.
-
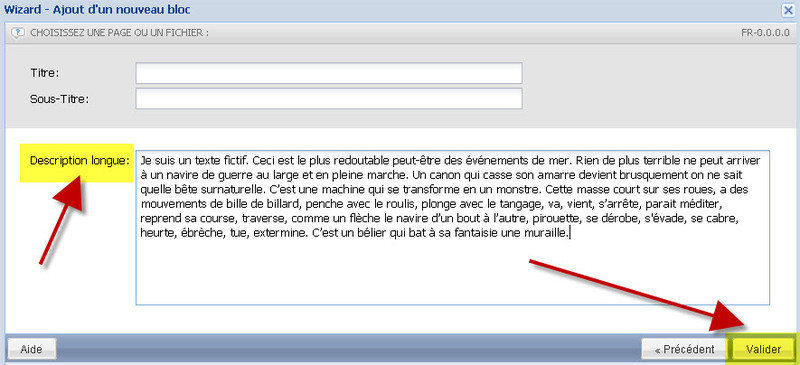
La seconde solution consiste à cocher le champs «Description longue» (4) puis à «VALIDER». Il suffit ensuite d'ajouter dans le champ qui se présente un texte descriptif, explicatif et aussi précis que possible du contenu figurant sur l'image. La personne malvoyante disposera ainsi - via son lecteur d'écran - d'une information équivalente à celle contenue dans l'image.
Terminer la procédure par «VALIDER».

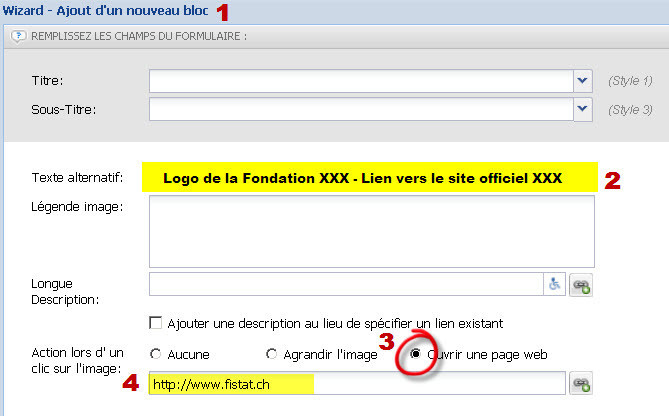
Créer un lien à partir d'une image vers un site Web
1. Télécharger l'image dans la bibliothèque IceCube - ou éditer le bloc d'une image déjà publiée.
2. Préciser impérativement de manière explicite dans le texte alternatif que l'image pointe vers un site Web externe.
3. Activer l'option «Ouvrir une page Web».
4. Inscrire l'adresse URL complète du site.

Créer un lien à partir d'une image vers un fichier PDF
1. Télécharger l'image dans la bibliothèque IceCube - ou éditer le bloc d'une image déjà publiée.
2. Signaler impérativement dans le texte alternatif que l'image pointe vers un fichier PDF. Exemple: «Page de couverture de la brochure XX - Lien vers la brochure en format PDF».
3. Activer l'option «Ouvrir une page Web».
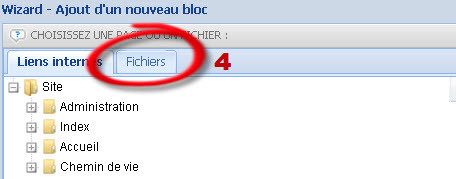
4. Une nouvelle fenêtre s'ouvre: activer l'onglet «Fichier» puis activer - via l'arborescence de la bibliothèque de documents - le fichier PDF recherché.